
esempi di utilizzazione di applet per produrre scorrimento di testo, verticalmente verso l'alto, con velocità variabile, e possibilità di fermare
e riavviare lo scorrimento,rispetto ad uno sfondo fisso rappresentato da immagini o colore assegnato.
si forniscono essenziali informazioni su parametri utilizzabili,
codici degli esempi,utilizzazione di singola applet,
due applet disposte verticalmente,due applet affiancate, tre applet (due affiancate e una sottostante)
per poter usare questa applet si deve avere nella stessa cartella contenentei file.HTM e le immagini,gif o immagini.jpg e testi.txt da usare anche i file.class(presenti nella ScrollingUpdateApplet):
ScrollingUpdateApplet.classScrollingUpdate.classNetworkTextFile.class
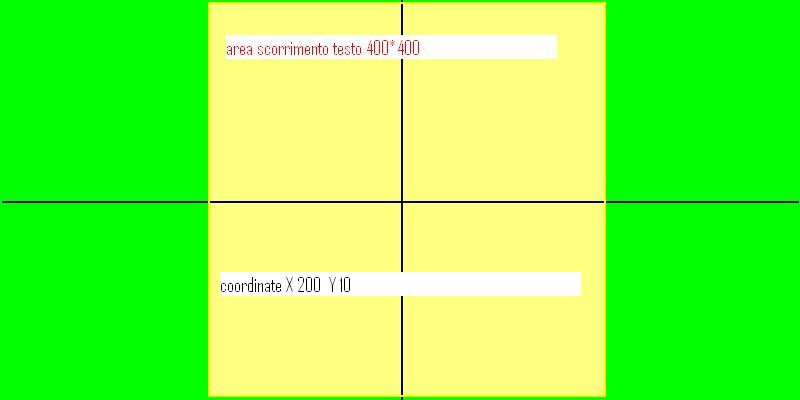
in pratica si utilizzaun'area di lavoro applet (larghezza, altezza)un'area interna alla precedente per lo scorrimento del testouna coppia di coordinate XY per posizionare l'area di scorrimentouna immagine da inserire nell'area applet , sopra la quale avverrà lo scorrimentoun file.txt da visualizzareparametri per formattare il testoparametri per regolare aggiornamento parametri per regolare velocità scorrimento e sua gestione con mouse
altri parametri meno essenziali
si forniscono essenziali informazioni su parametri utilizzabili,
codici degli esempi,utilizzazione di singola applet,
due applet disposte verticalmente,due applet affiancate, tre applet (due affiancate e una sottostante)
per poter usare questa applet si deve avere nella stessa cartella contenentei file.HTM e le immagini,gif o immagini.jpg e testi.txt da usare anche i file.class(presenti nella ScrollingUpdateApplet):
ScrollingUpdateApplet.classScrollingUpdate.classNetworkTextFile.class
in pratica si utilizzaun'area di lavoro applet (larghezza, altezza)un'area interna alla precedente per lo scorrimento del testouna coppia di coordinate XY per posizionare l'area di scorrimentouna immagine da inserire nell'area applet , sopra la quale avverrà lo scorrimentoun file.txt da visualizzareparametri per formattare il testoparametri per regolare aggiornamento parametri per regolare velocità scorrimento e sua gestione con mouse
altri parametri meno essenziali
